On The Path: Q&A with CodePath SITE Alum Carlos Chavez
On The Path is an interview series with CodePath’s student community, highlighting our students’ stories, accomplishments, and journeys to become software engineers.
You might have seen the news that applications for our 2022 SITE program are now open. If you are a college student, you might also be wondering what exactly is SITE, and is it right for me?
Now in its second year, CodePath’s Summer Internship for Tech Excellence (SITE) program enables early level computer science students (intended for rising juniors) to deepen their understanding of full stack web development, gain technical work experience, and establish meaningful relationships with mentors and technology leaders at our partner companies. During the second half of this paid program, students will develop a capstone project of their own design that will live beyond this internship.
Internship opportunities are a crucial part of a successful tech career. SITE ensures that all students get the access and experience they need to be hired and thrive as a paid software engineering intern early. While some students are still interviewing, nearly 86% of those who participated in our 2021 program have already secured their junior year paid internship opportunities.
2021 SITE program alum, and Florida International University student, Carlos Chavez, is one such student who received a internship return offer. To give interested students a closer look at SITE, we spoke with Carlos, now an Incoming Software Development Engineer Intern at CodePath partner, Workday.
In this special edition of “On The Path,” Carlos shares how SITE helped him to gain confidence in his programming knowledge, and why what he gained from this program goes far beyond a coveted internship offer.
How did you learn about CodePath?
At my school, Florida International University, they have workshops where they teach you about code and put you in contact with various companies. FIU posted about CodePath’s SITE program and it caught my eye. I was nervous because I felt like I didn’t know anything, but I ended up getting into the program, and I did really well! Now, I’m going to be an intern with Workday over the summer.
Tell us about your background, and how you became interested in technology and computer science?
I was interested in technology from an early age, but I didn’t pursue it as a career. I ended up pursuing other interests and got a degree in Psychology. After getting my degree, I started messing around with technology and coding a bit more. I was working in HR, and would go home and code at night to learn web development.
What made you decide to take the leap and pursue tech as a career path, as opposed to something you did in your free time?
I ended up enjoying software engineering a lot. It felt like a hobby, but at the same time, I was looking forward to coming home, studying, and learning new things. I thought, maybe this should be my career path – this is what I should be, what I actually want to do. So, that’s when I decided to enroll in the CS degree.
Has the SITE program helped solidify your interest in computer science as more than a hobby? How did SITE advance your career goals?
Yes, I would definitely say because of the program, I can see myself actually having this as a career. It reinforced my desire to keep learning, keep pushing. Thanks to SITE, have developed a better way to learn things. It not only helped me learn new technologies, it taught me how to learn new technologies going forward. I’ve been having so much more success teaching myself, and building things that I wouldn’t have been able to before. I’m much more comfortable building something without knowing what I’m doing – I’m more comfortable “breaking things.”

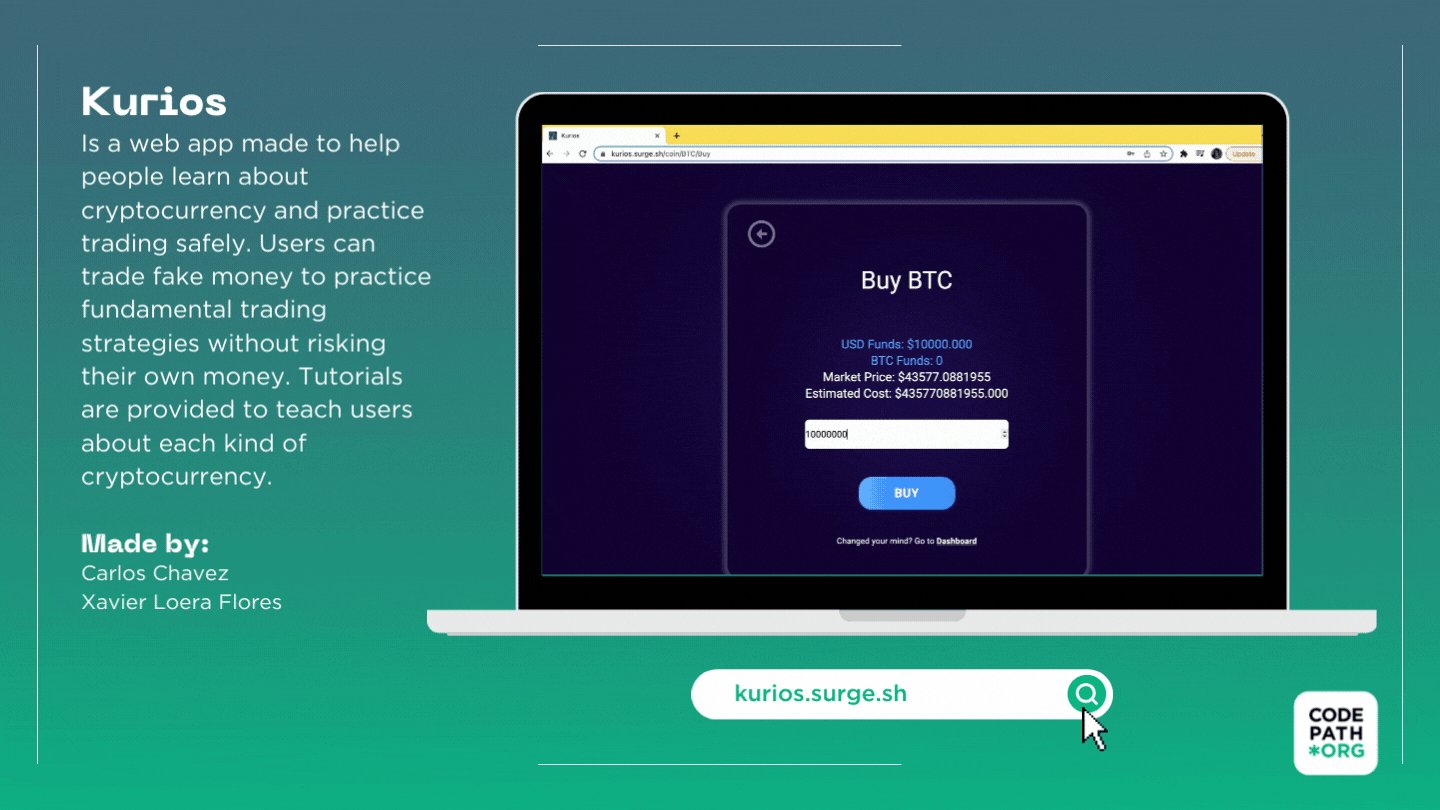
Were you familiar with blockchain and crypto before you started the program, and is that what inspired you to start your capstone project, Kurios?
I was interested in crypto in general, and knew a little bit about the “behind-the-scenes” of how it worked, but I couldn’t do a smart contract myself until this project. During the development of Kurios, I got the chance to explore crypto and blockchain further and dig into the research surrounding these technologies.
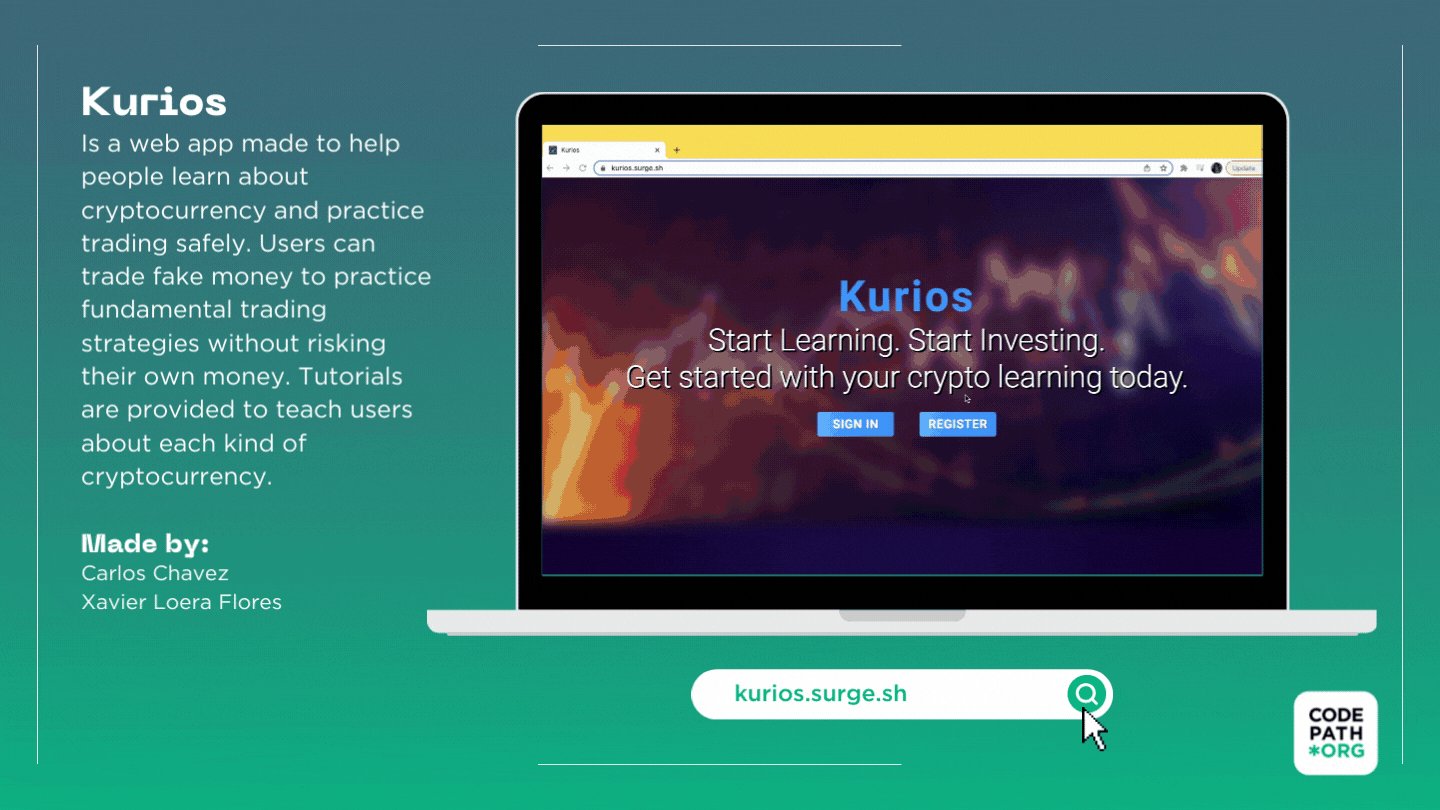
How would you describe Kurios to someone you just met?
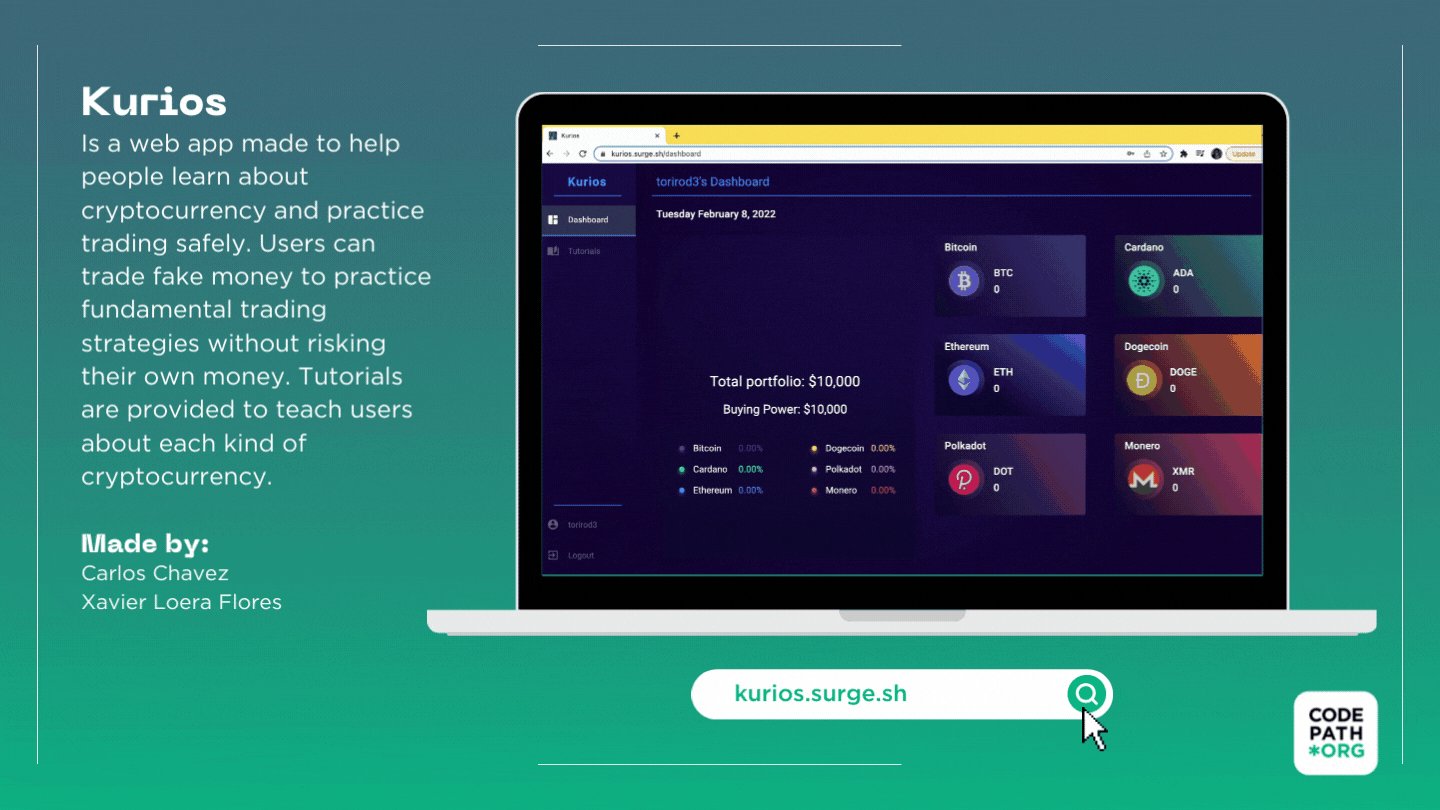
It’s an app for learning cryptocurrency as if you don’t know anything. We made it with tutorials to learn the basics of different coins and how they function, as well as how to trade.
One of the things we found when we surveyed other interns, is that people don’t invest in cryptocurrencies because either they think it’s too risky, or they don’t know how to invest. We wanted to create a safe space for people to learn to invest.
Our team saw that there were other applications for paper money, trading stocks, but most of them were either gameified, or didn’t include cryptocurrencies. Kurios lets users trade, buy, and sell different crypto based on real-time market data.
What languages did you use to build this application?
We used PostgreSQL for handling the databases. Then we use Express Node.js, React, and JavaScript – as well as a couple of libraries. For example, we used Recharge to handle the charting.
Were there any challenges you learned to work through for this project?
We ran into a big issue with fetching data, because the coin API we were using would limit us. It was either fetch data once a day, which wasn’t useful because then users would only be able to trade one time, and then have to wait a full day before they see what new prices are. We wanted to get as close to the market as possible, we were aiming for a 15 second refresh.
We had to pull the data into our own database and chain off of different API keys so that it would look through them, and not use the same one over and over again. In this way, we were able to feed our own database the data that we needed, pull it from there to our website, and refresh that every 15 seconds.
What was the SITE internship like day-to-day?
For the first four weeks of the program, we covered the basics of web development like HTML, CSS, and JavaScript. Then we moved onto covering Node and React. It consisted of two to three hour lessons where the instructors would teach us how to use certain aspects of technology. The rest of the day we would build projects to apply everything we learned. On Thursday and Friday, we would put everything we learned together into a bigger project.
At the end of the project, you were offered a continuing internship with Workday, can you tell us about that?
Based on your performance in the program, you have the opportunity to return to the company to work as a paid summer intern the following year. My Workday internship starts this Summer, and will be in-person in California.
One of the goals of the SITE program is to help students to solidify their career in tech, as we have discussed. What else do you feel like you took from the program?
Since I was just getting started with Computer Science, and just breaking into tech, I was nervous about even getting an internship. I was having doubts because almost everyone is younger than me, but after the internship, I feel more confident. I am able to explain things that I learned to other people, which is something I really enjoyed getting from the program.
I’m now teaching web development workshops for my school’s program, which helps me solidify what I learned. I’d definitely say CodePath and SITE played a huge role for me continuing on the path of technology.
What was your favorite part of the program?
I’d say overall it was a great experience getting to work with the other interns. It’s something I was nervous about at first, because we were the only group with two people, everyone else had groups of three. Working with my teammate Javier was amazing. All the interns were great, we were all there for each other if someone needed help. It was great to have a space to communicate – even today, we still talk to each other.
Be sure to visit codepath.org/SITE to learn more and apply!